在學習程式的第一段程式,一般來說都是Hello World!!,為了要熟悉Orchard的開發,所以也先來寫個Hello World的module。
由於Orchard是建構在ASP.NET MVC的架構上,所以如果熟悉ASP.NET MVC就會覺得Orchard很親切,但是不熟悉也沒有關係,Orchard是透過MVC中的Area的概念來建構模組,MVC的Area就是如同一個小站台(擁有一組完整不可分割的功能)。一個模組就是一個帶有簡單manifest的area。
要建構模組,在Orchard帶有一個內建的工具Code Generation來協助開發者建構一個基本附加檔案,是讓開發者用來建構controllers, data migration classes, modules, 與 themes。該功能需要先進到Orchard Dashboard啟用,進入到Dashboard後點選Modules會進到Modules的功能區,然後,下拉到Developer分類中選擇Code Generation並點選Enable,這樣我們就可以準備好開發工具了,接著到Orchard.Web\bin中有個檔案是Orchard.exe,快點兩下,就可以看到下圖的視窗。(點開後需要等一下,才會看到 orchard> 符號喔)
我們要建立一個模組叫 Hello World所以在視窗中輸入
orchard> codegen module HelloWorld
接著會看到

然後你可以看到Source Code的Modules中多了一個Module叫HelloWorld

我們點開Module會看到Orchard已經幫我們把基本的結構建立好了,首先我們先點開Module.txt來編輯

首先我們先編輯模組的基本資訊(注意:這文字要用空白做縮排,不要用Tab)

接著新增一個Routers.cs檔在HelloWorld中,內容如下:
namespace HelloWorld
{
public class Routes : IRouteProvider
{
public void GetRoutes(ICollection<RouteDescriptor> routes)
{
foreach (var routeDescriptor in GetRoutes())
routes.Add(routeDescriptor);
}
public IEnumerable<RouteDescriptor> GetRoutes()
{
return new[] {
new RouteDescriptor {
Priority = 5,
Route = new Route(
"HelloWorld",
new RouteValueDictionary {
{"area", "HelloWorld"},
{"controller", "Home"},
{"action", "Index"}
},
new RouteValueDictionary(),
new RouteValueDictionary {
{"area", "HelloWorld"}
},
new MvcRouteHandler())
}
};
}
}
}
這是用來設定HelloWorld這個URL是對應到HelloWordl這個area、使用的controller是Home而對應的動作是Index,接著在Controllers資料夾中建立HomeController.cs內容如下:
namespace HelloWorld.Controllers
{
[Themed]
public class HomeController : Controller
{
public ActionResult Index()
{
return View("HelloWorld");
}
}
}
主要是宣告若action Index則回傳View HelloWorld,最後面在Views底下建立Home目錄,然後新增一個HelloWorld.cshtml檔案,內容如下:
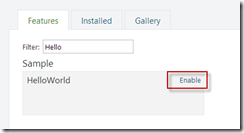
<h2>@T("Hello World!")</h2>接著執行該網站,並且進入到Dashboard,啟動模組

接著把模組新增到瀏覽路徑上,選擇右方選單的Navigation,
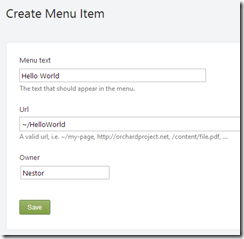
新增Custom Link

輸入Menu文字,設定Url記得要設定為~/HelloWorld 不能設定為/HelloWorld,

最後回到首頁點選Hello World頁簽就可以看到


留言